WordPressテーマ「JIN」のタグページに説明文を表示させる方法です。
「JIN」のタグページにはカテゴリーページであるような「説明文」を表示する機能が実装されていません。そこで今回はテーマをカスタマイズしてタグページにも説明文を表示させます。
テーマ自身をカスタマイズするので必ず「子テーマ」を導入してから行うようにしてください。
「子テーマ」を使わずに行うとJINがアップデートされたタイミングでカスタマイズがクリアされてしまいます。
JINの「子テーマ」は公式サイトで公開されていますので、そこからダウンロードして利用してください。
JINのタグページに説明文を表示させる
WordPressテーマ「JIN」は使い勝手も良く、見た目もキレイでSEOにも強い優れたテーマの1つです。
ただ1つ残念なことはカテゴリーページにはページの冒頭に説明文を表示させる機能があるのにタグページにはありません。
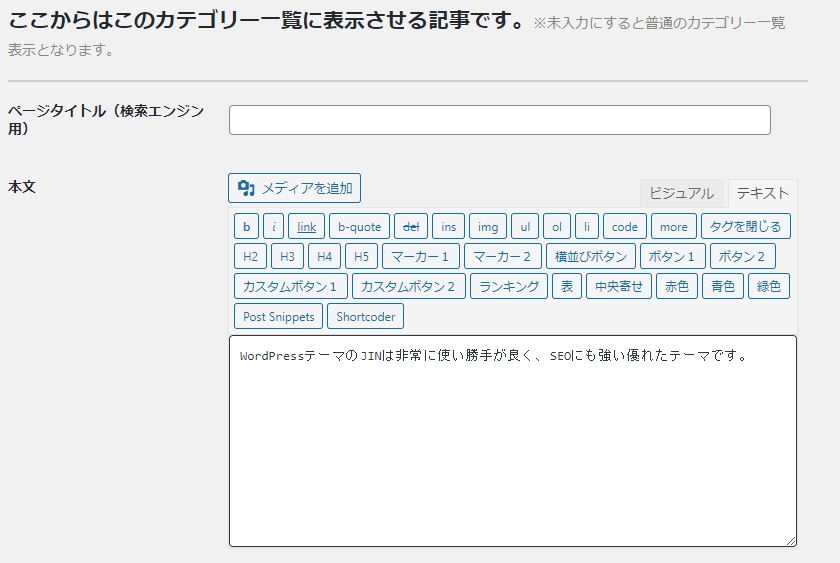
【JINのカテゴリー編集ページ】

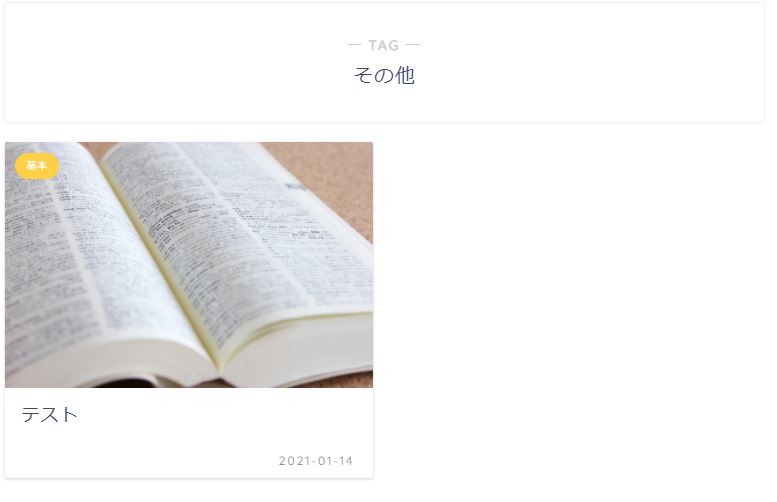
【JINのカテゴリーページ】

【JINの標準のタグページ】

説明文がないのです。
これをどうしても説明文を表示したい。
そこで今回は、テーマをカスタマイズして出力するようにします。
- Step1archive.phpをコピーFTPツールなどで親テーマのarchive.phpを子テーマフォルダーにコピー
- Step2archive.phpを編集子テーマのarchive.phpを編集する
- Step3タグの説明文を書くタグページの説明文を各
archive.phpをコピー
まずはJINの親テーマにあるarchive.phpを子テーマのフォルダーにコピーします。
コピーは各レンタルサーバーで方法が異なるので割愛しますが、ファイルは「WordPressをインストールしたフィルダー/wp-content/themes/jin」にあります。
それを「WordPressをインストールしたフィルダー/wp-content/themes/jin-child」にコピーします。
archive.phpを編集
次にコピーしたarchive.phpを編集します。
編集はWordPressの管理画面で「テーマ→テーマエディター」を選択し右にある「テーマファイル」からarchive.phpを選択します。
選択するとPHPのソースが表示されるので15行目あたりにある「<?php elseif(is_tag()): /* タグアーカイブ */ ?>」を探します。
その部分に以下のように「タグの説明文があれば表示する」という文を追加します。
<?php if(tag_description()):?>
<?php echo tag_description(); ?>
<?php endif;?>
実際に追加したソースがこちらです。
<?php elseif(is_tag()): /* タグアーカイブ */ ?>
<span class="archive-title-sub ef">― TAG ―</span>
<h1 class="archive-title entry-title" itemprop="headline"><?php esc_html(single_cat_title()); ?></h1>
<?php if(tag_description()):?>
<?php echo tag_description(); ?>
<?php endif;?>
<?php endif; ?>
4,5,6行目が追加した処理です。
変更が完了したら保存して終了してください。
タグの説明文を書く
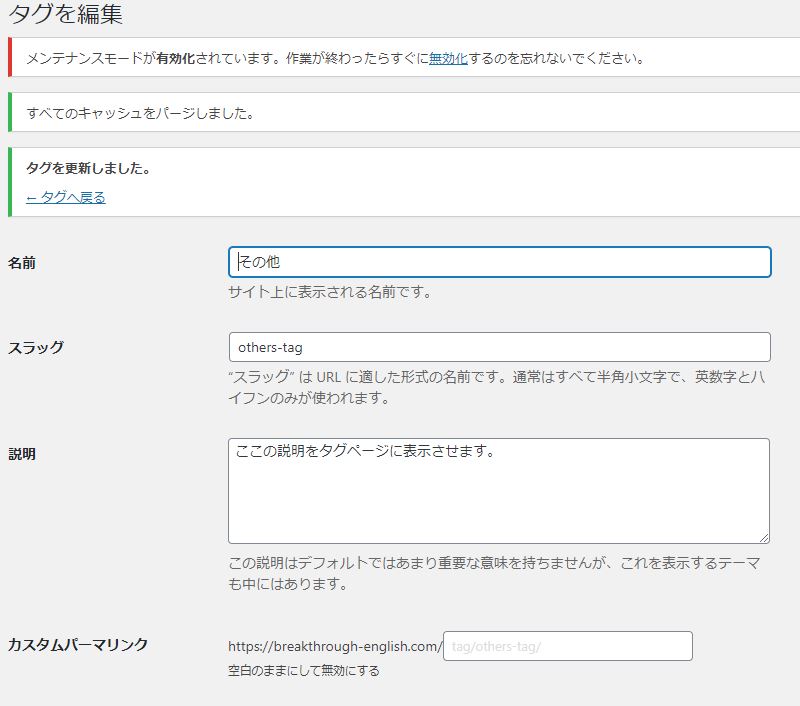
最後にWordPressのタグ管理画面に説明を記述します。

説明文を保存してタグページを表示させると

と説明文が表示されるようになりました。
まとめ
WordPressテーマ「JIN」のタグページに説明文を表示させるにはarchive.phpに説明文を表示する処理を追加する必要があります。
実施される場合は必ず子テーマを採用し、テーマ、WordPressのバックアップを取ってから作業してください。



