WordPressで記事を書く時に、何度も同じタグを入力したり、ショートコードを書いてみたりすることがよくあります。
短いタグやショートコードなら良いですが、長いものになると記憶するのも大変ですし、過去に書いた記事から探し出してコピペするのも嫌ですね。
そんな時に役に立つのがAddQuicktagプラグインです。
AddQuicktagプラグインは一度タグやショートコードなどを登録しておけば、ワードプレスの記事を書く画面の上にわかりやすい名前で選択できるようになり、記事を書くことが捗ります。
WordPresプラグインとは
WordPressのプラグインはPHPで作れらた小さなプログラムのことで、WordPressに追加でインストールすることで、標準にはない機能を簡単に追加することができます。

AddQuicktagプラグインとは
AddQuicktagプラグインはWordPress(ワードプレス)の公式サイトに登録されているので簡単にインストールすることができます。
AddQuicktagプラグインのインストール
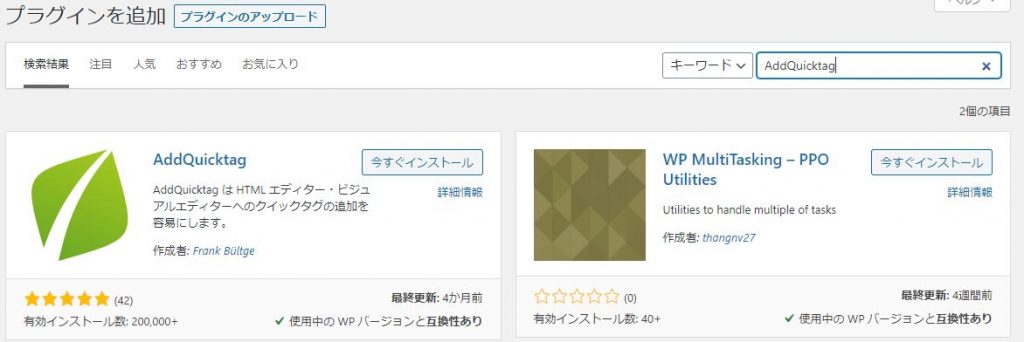
AddQuicktagプラグインをインストールするには管理画面の「プラグイン」→「新規追加」に「AddQuicktag」と入力して検索しインストールします。

AddQuicktagプラグインの設定
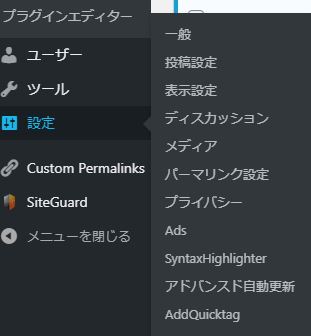
AddQuicktagプラグインの設定の設定は管理画面メニュー「設定」から「AddQuicktag」を選択します。

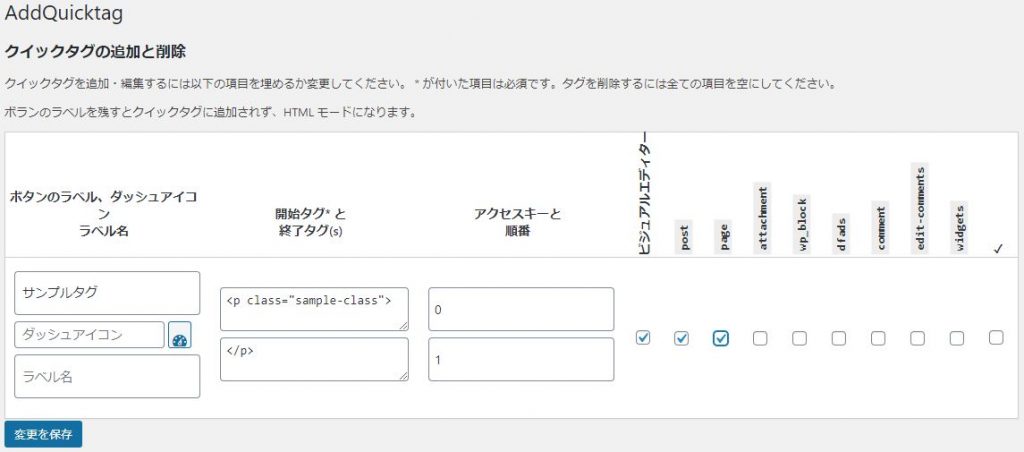
上記で「AddQuicktag」選択すると下記の画面になります。

画面の
- ボタン名・・・エディターに表示する時のボタンの名前
- 開始タグ・・・登録するタグやショートコードの開始タグ
- 終了タグ・・・登録するタグやショートコードの終了タグ
- 順番・・・・・エディターに表示させるボタンの順番
を入力し、右にある「ビジュアルエディター」「pot」「page」にチェックをつけて「変更を保存」ボタンを押下します。
エディターで登録したタグを呼び出す
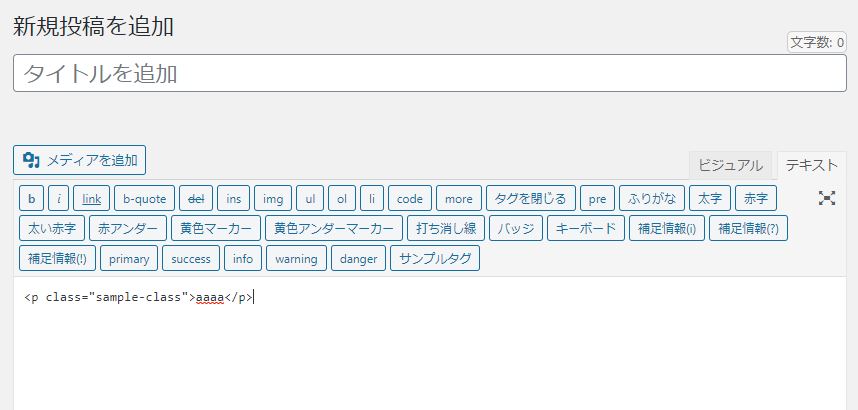
これでいつも通りWordPress(ワードプレス)で記事を書く画面に行くと先ほど登録した「サンプル」というボタンが表示されています。

あとはタグやショートコードを挿入したいところで「サンプル」ボタンを押せば、目的のタグが挿入されます。
まとめ
AddQuicktagプラグインはよく使うタグやショートコードを登録しておくことで格段に記事を書くスピードがアップします。
是非1度、AddQuicktagプラグインをインストールして使ってみてください。
以上、タグやショートコードを登録して再利用する方法~AddQuicktag~でした。