JavascriptでExcel風のテーブル(表)を表現するには「jExcel」が簡単で便利です。
jExcelで文字色や背景色などの文字の修飾を行うには「setStyle」を利用します。
「setStyle」にはCSSのプロパティ名と値をそのまま渡すイメージで行います。
jExcelで文字色や背景色などの文字の修飾を行う
jExcelで文字色や背景色などの文字の修飾を行うには「setStyle」を利用します。
「setStyle」にはCSSのプロパティ名と値をそのまま渡すイメージで行います。
CDNからjExcelを読みこむ
まずはjExcelを利用できるようにCNDから読み込んでおきます。
<head>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha256-4+XzXVhsDmqanXGHaHvgh1gMQKX40OUvDEBTu8JcmNs=" crossorigin="anonymous"></script>
<script src="https://bossanova.uk/jexcel/v4/jexcel.js"></script>
<script src="https://bossanova.uk/jsuites/v2/jsuites.js"></script>
<link rel="stylesheet" href="https://bossanova.uk/jexcel/v4/jexcel.css" />
<link rel="stylesheet" href="https://bossanova.uk/jsuites/v2/jsuites.css" />
</head>
jExcelで表を作成する
次にjExcelで表を作成するソースです。
<head>
<script>
$(function(){
jexcel( document.getElementById( "jexcel_table" ),
{
data: [ [ 100, 200, 300, 400, 500 ], [ 300, 400, 500, 600, 700 ] ]
,colWidths: [ 200, 200, 200, 200, 200 ]
}
) ;
});
</script>
</head>
<body>
<div id="jexcel_table"></div>
</body>
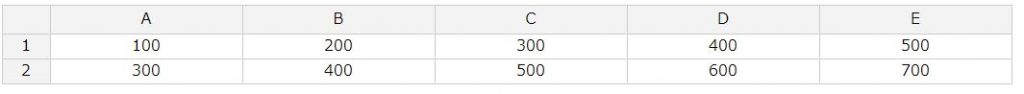
これでブラウザー上にExcel風の表が作成できます。

setStyleの使い方
jExcelのsetStyleは以下のように使います。
文字色を変更する
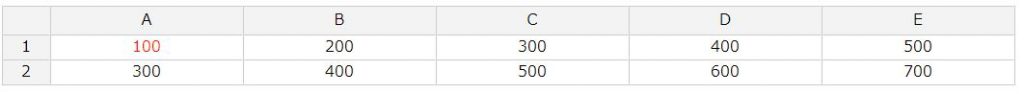
文字色を変更するには「color:red」を指定します。
$( "#jexcel_table" ).jexcel( "setStyle", "A1", "color", "red" ) ;

背景色を変更する
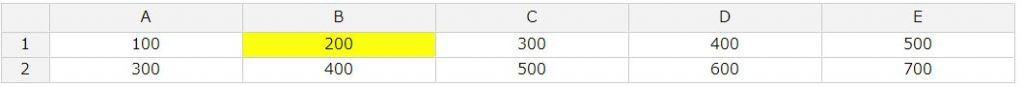
背景色を変更するには「background-color:yellow」を指定します。
$( "#jexcel_table" ).jexcel( "setStyle", "B1", "background-color", "yellow" ) ;

文字の太さを変更する
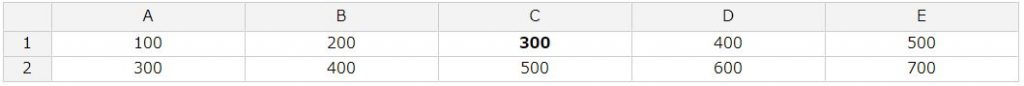
文字の太さを変更するには「font-weight:bold」を指定します。
$( "#jexcel_table" ).jexcel( "setStyle", "C1", "font-weight", "bold" ) ;

文字をイタリック体に変更する
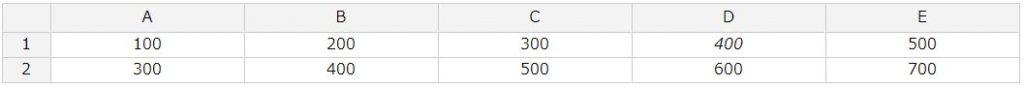
文字をイタリック体に変更するには「font-style:italic」を指定します。
$( "#jexcel_table" ).jexcel( "setStyle", "D1", "font-style", "italic" ) ;

文字にアンダーラインを引く
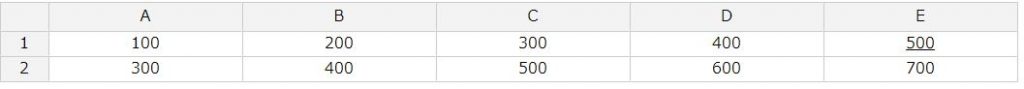
文字にアンダーラインを引くには「text-decoration:underline」を指定します。
$( "#jexcel_table" ).jexcel( "setStyle", "E1", "text-decoration", "underline" ) ;

文字に取消線を引く
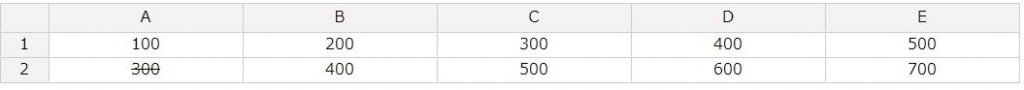
文字に取消線を引くには「text-decoration:line-through」を指定します。
$( "#jexcel_table" ).jexcel( "setStyle", "A2", "text-decoration", "line-through" ) ;

文字を線で囲むく
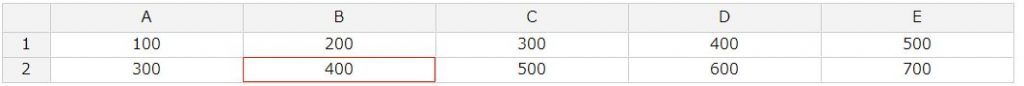
文字を線で囲むには「border:solid 1px red」を指定します。
$( "#jexcel_table" ).jexcel( "setStyle", "B2", "border", "solid 1px red" ) ;

文字を右寄せ(左寄せ・中央寄せ)にする
文字を右寄せ(左寄せ・中央寄せ)にするには「text-align:right」を指定します。
$( "#jexcel_table" ).jexcel( "setStyle", "C2", "text-align", "right" ) ;

- left:左寄せ
- center:中央寄せ
- right:右寄せ
まとめ
jExcelで文字色や背景色などの文字の修飾を行うには「setStyle」を使ってはCSSのプロパティ名と値を設定することで、簡単に実現することができます。
以上、jExcelで文字色や背景色などの文字の修飾を行う方法(setStyle)でした。

