Reactで利用できるMUI(Material-UI)のボタンの色を変更する方法です。
React環境の作成方法は以下のサイトを参照して作成してください。

Next.jsでReactを使った開発環境を作成する方法
Reactを利用してアプリケーションを作成する環境を作るには「npx create-react-app」もしくは「npx...
MUI(Material-UI)のボタンの色を変更する方法
MUI(Material-UI)ボタンの色は自由に変更することができます。
ボタンの色はシステムのpalletで定義されている色を利用する方法と、それ以外の色を独自に設定して変更することができます。
colorプロパティで変更する
システムのpalletで定義されている色を利用する場合はcolorプロパティの値を変更してボタン色を指定することができます。
指定できる色は以下のものです。
- inherit
- primary
- secondary
- success
- error
- info
- warning
ソースではcolorプロパティに上記の文字列のいずれかひとつを設定しています。
import * as React from 'react';
import Stack from '@mui/material/Stack';
import Button from '@mui/material/Button';
export default function ColorButtons() {
return (
<Stack direction="row" spacing={2}>
<Button variant="contained" color="inherit">Inherit</Button>
<Button variant="contained" color="primary">Primary</Button>
<Button variant="contained" color="secondary">Secondary</Button>
<Button variant="contained" color="success">Success</Button>
<Button variant="contained" color="error">Error</Button>
<Button variant="contained" color="info">Info</Button>
<Button variant="contained" color="warning">Warning</Button>
</Stack>
);
}
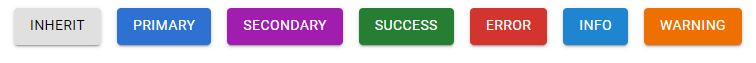
上記のソースを実行すると以下のように指定した各色でボタンが表示できます。

sxプロパティで変更する
MUI(Material-UI)のButtonコンポーネントに「inherit」「primary」「secondary」「success」「error」「info」「warning」以外の文字列を指定するとエラーになります。
上記の文字列の色以外でButtonコンポーネントを表示したい場合は各コンポーネントでsxプロパティで色を指定する必要があります。
import * as React from 'react';
import Stack from '@mui/material/Stack';
import Button from '@mui/material/Button';
export default function ColorButtons() {
return (
<Stack direction="row" spacing={2}>
<Button variant="contained" sx={"background-color:blue;"}>Blue</Button>
<Button variant="contained" sx={"background-color:yellow;color:black;"}>Yellow</Button>
<Button variant="contained" sx={"background-color:red;"}>Red</Button>
</Stack>
);
}
上記のソースを実行すると以下のようにButtonコンポーネントの表示色を変更することができます。

まとめ
MUI(Material-UI)のButtonコンポーネントの表示色はcolorプロパティにシステムのpalletで定義されている色を設定するか、sxプロパティにbackground-colorなどを指定することで表示色を変更することができます。

