Reactで作成したページでEXCELファイルを作成し、ブラウザーへダウンロードするにはexceljsパッケージを利用するのが簡単です。
Reactの実行環境が未作成の場合は、以下のサイトを参照して作成してください。

この記事ではexcekjsのインストールからworkbook、worksheetの生成、値の設定や、テキストの位置(アライメント)、列の幅の設定、罫線の引き方を解説します。
ReactでExcelファイルを作成しダウンロードさせる方法
ReactでExcelファイルを作成するにはexceljsを利用することが一番簡単です。
exceljsのインストール
exceljsはnpmコマンドでインストールすることができます。
コマンドプロンプトを開いて以下のコマンドを入力します。
npm install exceljs
エクセルファイルを作成する
exceljsでエクセルファイルを生成するには以下のようにworkbookを作成し、そのworkbookにworksheetを作成します。
//ワークブックを作成する
let workbook = new ExcelJS.Workbook();
//ワークシートを作成する
let worksheet = workbook.addWorksheet( "sheet1", {} ) ;
行(row)と列(column)に値を設定する
作成したworksheetにデータを設定するには行(row)と列(column)を取得しvalueプロパティに設定します。
行(row)を取得するにはgetRow()メソッドを、列(column)を取得するにはgetCell()メソッドをそれぞれ利用します。
//行を取得 let sheet_row = worksheet.getRow( 1 ) ; //列を取得し値を設定(1行目) sheet_row.getCell( 1 ).value = "ここはセルの1つ目" ;
列(column)の幅を設定する
作成した列(column)の幅を設定するにはgetColumn()メソッドを用いてwidthプロパティに幅を設定します。
sheet_row = worksheet.getRow( 2 ) ; worksheet.getColumn( 2 ).width = 20 ; sheet_row.getCell( 2 ).value = "ここはセルの2つ目" ;
列(column)のテキスト位置(アライメント)を設定する
列(column)のテキスト位置(アライメント)を設定するにはgetCell()メソッドを用いてalignmentプロパティーにテキスト位置(アライメント)を設定します。
//列のテキスト位置(アライメント)を設定(3行目)
sheet_row = worksheet.getRow( 3 ) ;
worksheet.getColumn( 3 ).width = 30 ;
sheet_row.getCell( 3 ).value = "ここはセルの3つ目" ;
sheet_row.getCell( 3 ).alignment = { vertical: "middle", horizontal: "center" } ;
列(column)の罫線を設定する
列(column)の罫線を設定するにはgetCell()メソッドを用いてborderプロパティーに罫線情報を設定します。
//列の罫線を設定(4行目)
sheet_row = worksheet.getRow( 4 ) ;
worksheet.getColumn( 4 ).width = 30 ;
sheet_row.getCell( 4 ).value = "ここはセルの4つ目" ;
sheet_row.getCell( 4 ).alignment = { vertical: "middle", horizontal: "center" } ;
sheet_row.getCell( 4 ).border = { top: { style: "medium" },left: { style: "thin" },bottom: { style: "medium" },right: { style: "thin" }} ;
エクセルファイルを作成する
これまでに設定した内容で実際にせエクセルファイルを作成します。
エクセルファイルを作成するにはworkbookオブジェクトのxlsx.writeBuffer()を呼び出してファイル化します。
//エクセルファイルを生成する
let uint8Array = await workbook.xlsx.writeBuffer(); //xlsxの場合
let blob = new Blob([uint8Array], { type: "application/octet-binary" });
エクセルファイルをダウンロードする
作成したエクセルファイルをダウンロードするにはリンクタグを生成してブラウザーへエクセルファイルをダウンロードさせます。
//Excelファイルダウンロード let link = document.createElement( "a" ); link.href = window.URL.createObjectURL( blob ); link.download = "Reactで作成したエクセルファイル.xlsx" ; link.click();
すべてのソース
これまでの処理を1つのソースにまとめると以下のようになります。
(ブラウザーへダウンロードさせるトリガーのためにmateria-ui(MUI)のButtonもimportしています。)
import * as React from "react" ;
import Button from "@mui/material/Button" ;
import ExcelJS from "exceljs" ;
async function makeExcel()
{
//ワークブックを作成する
let workbook = new ExcelJS.Workbook();
//ワークシートを作成する
let worksheet = workbook.addWorksheet( "sheet1", {} ) ;
//行を取得
let sheet_row = worksheet.getRow( 1 ) ;
//列を取得し値を設定(1行目)
sheet_row.getCell( 1 ).value = "ここはセルの1つ目" ;
//列の幅を設定(2行目)
sheet_row = worksheet.getRow( 2 ) ;
worksheet.getColumn( 2 ).width = 20 ;
sheet_row.getCell( 2 ).value = "ここはセルの2つ目" ;
//列のテキスト位置(アライメント)を設定(3行目)
sheet_row = worksheet.getRow( 3 ) ;
worksheet.getColumn( 3 ).width = 30 ;
sheet_row.getCell( 3 ).value = "ここはセルの3つ目" ;
sheet_row.getCell( 3 ).alignment = { vertical: "middle", horizontal: "center" } ;
//列の罫線を設定(4行目)
sheet_row = worksheet.getRow( 4 ) ;
worksheet.getColumn( 4 ).width = 30 ;
sheet_row.getCell( 4 ).value = "ここはセルの4つ目" ;
sheet_row.getCell( 4 ).alignment = { vertical: "middle", horizontal: "center" } ;
sheet_row.getCell( 4 ).border = { top: { style: "medium" },left: { style: "thin" },bottom: { style: "medium" },right: { style: "thin" }} ;
//エクセルファイルを生成する
let uint8Array = await workbook.xlsx.writeBuffer(); //xlsxの場合
let blob = new Blob([uint8Array], { type: "application/octet-binary" });
//Excelファイルダウンロード
let link = document.createElement( "a" );
link.href = window.URL.createObjectURL( blob );
link.download = "Reactで作成したエクセルファイル.xlsx" ;
link.click();
}
export default function PutExcelButton( props )
{
return (
<Button variant="contained" color="primary" onClick={makeExcel}>Excel出力</Button>
);
}
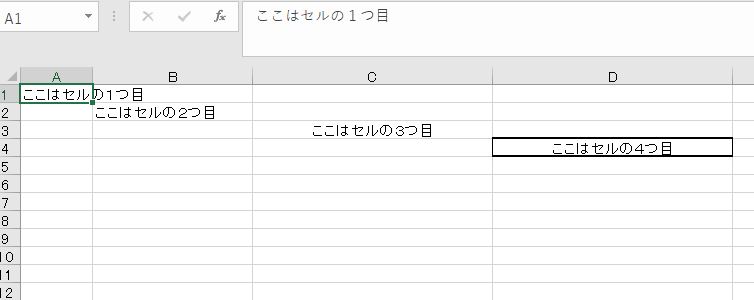
上記のソースをNext.js上で実行すると以下のようなエクセルファイルが生成されダウンロードされます。

まとめ
Reactでexceljsを行(row)と列(column)に対する操作を行えば簡単にエクセルファイルを生成することができます。

