jExcelはJavascriptで簡単にExcel風の表を表示するためのライブラリです。
今回はjExcelでSUMなどの計算式をセルに埋め込む方法を解説します。
セルに計算式を埋め込む方法
jExcelでセルにSUMなどの計算式を埋め込むには、データ部分に設定したい式をそのまま記述します。
<html>
<head>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha256-4+XzXVhsDmqanXGHaHvgh1gMQKX40OUvDEBTu8JcmNs=" crossorigin="anonymous"></script>
<script src="https://bossanova.uk/jexcel/v4/jexcel.js"></script>
<script src="https://bossanova.uk/jsuites/v2/jsuites.js"></script>
<link rel="stylesheet" href="https://bossanova.uk/jexcel/v4/jexcel.css" />
<link rel="stylesheet" href="https://bossanova.uk/jsuites/v2/jsuites.css" />
<script>
$(function(){
const data = [
[ "=SUM(E1,E2)", 200, 300, 400, 500 ]
,[ 300, 400, 500, 600, 700 ]
] ;
var excel = jexcel( document.getElementById( "jexcel_table" ),
{
data: [ [ "=SUM(E1,E2)", 200, 300, 400, 500 ] ,[ 300, 400, 500, 600, 700 ] ]
,colWidths: [ 150, 150, 150, 150, 150 ]
}
) ;
//対象のセルをわかりやすく色付け
$( "#jexcel_table" ).jexcel( "setStyle", "A1", "background-color", "yellow" ) ;
$( "#jexcel_table" ).jexcel( "setStyle", "E1", "background-color", "lightgreen" ) ;
$( "#jexcel_table" ).jexcel( "setStyle", "E2", "background-color", "cyan" ) ;
});
</script>
</head>
<body>
<div id="jexcel_table"></div>
</body>
</html>
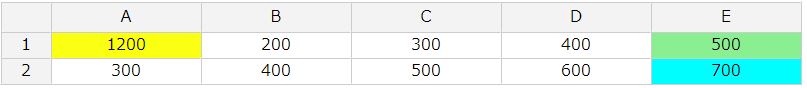
上記のソースを実行すると

のようにセル「A1」にはセル「E1」とセル「E2」が足された結果が表示されています。
埋め込む式は「=」でセルに設定すること
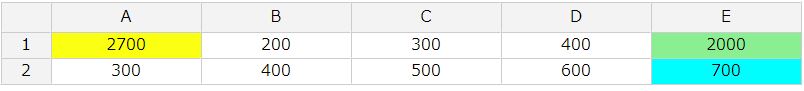
また、セル「E1」の値を変更すると

のようにセル「A1」の値が再計算されていることがわかります。
まとめ
jExcelでセルにSUMなどの計算式を埋め込こむには、表示させるデータの部分に「=」でつないでそのまま計算式を埋め込めばできます。
以上、jExcelでセルにSUMなどの計算式を埋め込む方法でした。

