JavascriptでExcelのような表を表現するライブラリはいくつかあります。
その中の1つ「jExcel」を使ってExcel風な表を作成してみます。
JavascriptでExcelのような表を扱うjExcel
jExcelを利用するにはファイルをダウンロードして読みこむ必要があります。
CDNから読み込む
jExcelを使うにはダウンロードするのが一般的ですが、何かと面倒なのでCDNから読み込んで処理を行うことにします。
(JExcelを使うには「jQuery」も必要なので同時にCDNから読み込みます。)
<head>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha256-4+XzXVhsDmqanXGHaHvgh1gMQKX40OUvDEBTu8JcmNs=" crossorigin="anonymous"></script>
<script src="https://bossanova.uk/jexcel/v4/jexcel.js"></script>
<script src="https://bossanova.uk/jsuites/v2/jsuites.js"></script>
<link rel="stylesheet" href="https://bossanova.uk/jexcel/v4/jexcel.css" />
<link rel="stylesheet" href="https://bossanova.uk/jsuites/v2/jsuites.css" />
</head>
jExcelでExcel風の表を書く
次にjExcelでExcel風の表を書くのですが、HTMLには実際は表を書き込むDIVタグがあればよいだけです。
<html>
<head>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha256-4+XzXVhsDmqanXGHaHvgh1gMQKX40OUvDEBTu8JcmNs=" crossorigin="anonymous"></script>
<script src="https://bossanova.uk/jexcel/v4/jexcel.js"></script>
<script src="https://bossanova.uk/jsuites/v2/jsuites.js"></script>
<link rel="stylesheet" href="https://bossanova.uk/jexcel/v4/jexcel.css" />
<link rel="stylesheet" href="https://bossanova.uk/jsuites/v2/jsuites.css" />
<script>
$(function(){
const data = [
[ 100, 200, 300, 400, 500 ]
,[ 300, 400, 500, 600, 700 ]
] ;
jexcel( document.getElementById( "jexcel_table" ),
{
data: data
,columns:[
{ title:"カラム1", width:300 }
,{ title:"カラム2", width: 80 }
,{ title:"カラム3", width:100 }
,{ title:"カラム4", width:100 }
,{ title:"カラム5", width:100 }
]
}
) ;
});
</script>
</head>
<body>
<div id="jexcel_table"></div>
</body>
</html>
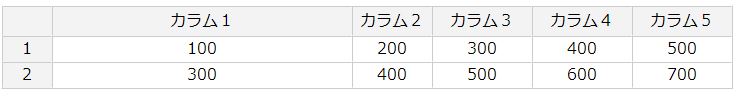
これでこのファイルをブラウザーで開くと

のように表示されているはずです。
まとめ
jExcelを使うと非常に簡単にExcel風の表をブラウザー上に書くことができます。
以上、JavascriptでExcelのような表を扱うライブラリ「jExcel」でした。

