Next.js を使って React.js のコンポーネントを SSR(Server Side Rendering)して表示してみます。
SSR(Server Side Rendering)はサーバーサイドでHTMLを生成(Rendering)して表示する技術を言います。
Next.jsのインストール
Next.jsをインストールするにはNode.jsのnpmを使って行います。
Node.jsのインストールが完了していない方は先にインストールを行ってください。

まずNext.jsを起動するフォルダーを作成します。
mkdir next-test cd next-test
次にnpmで初期化を行います。
npm init
これで初期化したフォルダーにpackage.jsonが生成されます。
次に next 、react 、react-dom をインストールします。
npm install --save next react react-dom
それぞれのインストールされたバージョンは以下の通りです。
C:\next-js>npm info next version 10.1.3 C:\next-js>npm info react version 17.0.2 C:\next-js>npm info react-dom version 17.0.2
インストールが完了したらpackage.jsonのscriptsに以下の行を追加します。
,"dev": "next" ,"build": "next build" ,"start": "next start"
追加すると以下のようになります。
{
"name": "next-test",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
,"dev": "next"
,"build": "next build"
,"start": "next start"
},
"author": "",
"license": "ISC",
"description": "",
"devDependencies": {
"next": "^10.1.3",
"react": "^17.0.2",
"react-dom": "^17.0.2"
}
}
これで Next.js を起動する準備は完了です。
Reactのコンポーネントを作成する
次に実際に表示するためのReactコンポーネントを作成します。
まず、起動フォルダーに pages という名前のフォルダーを作成します。
この pages は Next.jsのルートパスになるので必ず pages という名前で作成します。
mkdir pages
作成した pages フォルダーの配下に index.js と言う名前で React コンポーネントを作成します。
import React, { useState } from 'react';
function MainPage() {
return(
<>
<MakeTagH1 message="メッセージ表示テスト" />
<MakeTagH2 />
<MakeTagInput />
</>
) ;
}
function MakeTagH1( props ){
return(
<>
<h1>Next.js-Reactで作成したH1タグ</h1>
<p>{props.message}</p>
</>
) ;
}
function MakeTagH2( props ){
return <h2>Next.js-Reactで作成したH2タグ</h2>
}
function MakeTagInput( props ){
const [ text_val, setInputBox ] = useState( '' ) ;
const handleInputChange = ( event ) => {
const target = event.target ;
setInputBox( target.value ) ;
} ;
return(
<>
<label>Next.js-Reactで作成したテキストボックス:<input value={text_val} onChange={handleInputChange} /></label>
</>
) ;
}
export default MainPage;
これで React コンポーネントの作成も完了しました。
Next.jsを起動する
最後に Next.js を起動して React コンポーネントとして作成したプログラムを表示させます。
npm run dev
起動が成功すると
> next-test@1.0.0 dev C:\next-js > next ready - started server on 0.0.0.0:3000, url: http://localhost:3000 info - Using webpack 4. Reason: future.webpack5 option not enabled https://nextjs.org/docs/messages/webpack5 event - compiled successfully
というような表示がされます。
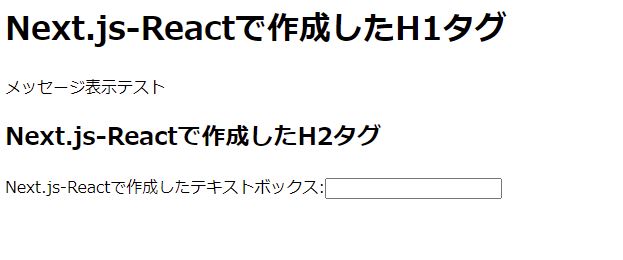
これでブラウザーから http://localhost:3000 と入力すると作成した React コンポーネットがレタリングされてページが表示されます。
以下が実際の表示結果です。

まとめ
Next.jsを使えばReactのコンポーネントをSSR(Server Side Rendering)で表示を簡単におこなうことができます。

