Javascriptで折れ線グラフや円グラフを書く必要が出てきました。
そこで調べたら出てきたのがGoogleが無料で提供しているライブラリ「Google Chart Tools」。
今回はこの「Google Chart Tools」の使い方を解説します。
Javascriptで折れ線グラフや円グラフを書く「Google Chart Tools」
Javascriptで折れ線グラフや円グラフを書くにはいろいろなライブラリがあるのですが、今回はGoogleが無料で提供しているライブラリ「Google Chart Tools」を利用します。
Step.1 Google Chart Toolsを読み込む
まず、Google Chart Toolsを利用するにはライブラリを読み込む必要がありますね。
今回はダウンロードするの面倒なのでCDNで読み込みます。
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script>
google.load( "visualization", "1", { packages : [ 'corechart' ]}) ;
google.setOnLoadCallback( drawChart ) ;
</script>
GoogleのCDNから「jsapi」を読み込みます。
これで準備完了です
折れ線グラフを書いてみる
次に実際に折れ線グラフを書いてみます。
データはArray()の二次元配列でデータを渡します。
グラフを描画するためのDIVタグを1つ作っておきます。
function drawChart()
{
//グラフ用データエリアを作成
var data = new google.visualization.DataTable() ;
//グラフの軸を設定
data.addColumn( "string", "日" ) ;
data.addColumn( "number", "凡例1" ) ;
data.addColumn( "number", "凡例2" ) ;
data.addColumn( "number", "凡例3" ) ;
//グラフのデータを設定
var graphdata = new Array() ;
graphdata[ 0 ] = new Array( new String("07/01"), parseInt(60), parseInt(70), parseInt(80)) ;
graphdata[ 1 ] = new Array( new String("07/02"), parseInt(30), parseInt(40), parseInt(50)) ;
graphdata[ 2 ] = new Array( new String("07/03"), parseInt(10), parseInt(20), parseInt(30)) ;
graphdata[ 3 ] = new Array( new String("07/04"), parseInt(5), parseInt(3), parseInt(2)) ;
data.addRows( graphdata ) ;
// グラフの設定
var option = {
title: "折れ線グラフ"
,width: "100%"
,height: "100%"
,series: [
{ type: "line", targetAxisIndex: 0, pointShape: "star" , pointSize: 10 }
,{ type: "line", targetAxisIndex: 0, pointShape: "polygon", pointSize: 10 }
,{ type: "line", targetAxisIndex: 0, pointShape: "cross", pointSize: 10 }
]
,vAxes: [
{ title: "順位",direction:-1 ,minValue:1,maxValue:100 }
,{ title: "",direction:-1 ,minValue:1,maxValue:100 }
,{ title: "",direction:-1 ,minValue:1,maxValue:100 }
]
};
//グラフを出力する
var chart = new google.visualization.ComboChart( document.getElementById( "chart_area" )) ;
chart.draw( data, option ) ;
}
上記で「series」「vAxes」は軸の設定を行っています。
directionはY軸の方向を示しており、「1」で0から順番、「-1」で最大値から順番になってます。
今回のサンプルグラフは順位の経過を示しているので、Y軸は一番上が「0」、X軸と交わる値が「100」になるように設定しています。
全体のソース
これまでの全体のs-スは以下のようになります。
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script>
google.load( "visualization", "1", { packages : [ 'corechart' ]}) ;
google.setOnLoadCallback( drawChart ) ;
function drawChart()
{
var data = new google.visualization.DataTable() ;
data.addColumn( "string", "日" ) ;
data.addColumn( "number", "凡例1" ) ;
data.addColumn( "number", "凡例2" ) ;
data.addColumn( "number", "凡例3" ) ;
var graphdata = new Array() ;
graphdata[ 0 ] = new Array( new String("07/01"), parseInt(60), parseInt(70), parseInt(80)) ;
graphdata[ 1 ] = new Array( new String("07/02"), parseInt(30), parseInt(40), parseInt(50)) ;
graphdata[ 2 ] = new Array( new String("07/03"), parseInt(10), parseInt(20), parseInt(30)) ;
graphdata[ 3 ] = new Array( new String("07/04"), parseInt(5), parseInt(3), parseInt(2)) ;
data.addRows( graphdata ) ;
// グラフの設定
var option = {
title: "折れ線グラフ"
,width: "100%"
,height: "100%"
,series: [
{ type: "line", targetAxisIndex: 0, pointShape: "star" , pointSize: 10 }
,{ type: "line", targetAxisIndex: 0, pointShape: "polygon", pointSize: 10 }
,{ type: "line", targetAxisIndex: 0, pointShape: "cross", pointSize: 10 }
]
,vAxes: [
{ title: "順位",direction:-1 ,minValue:1,maxValue:100 }
,{ title: "",direction:-1 ,minValue:1,maxValue:100 }
,{ title: "",direction:-1 ,minValue:1,maxValue:100 }
]
};
var chart = new google.visualization.ComboChart( document.getElementById( "chart_area" )) ;
chart.draw( data, option ) ;
}
</script>
<div id="chart_area"></div>
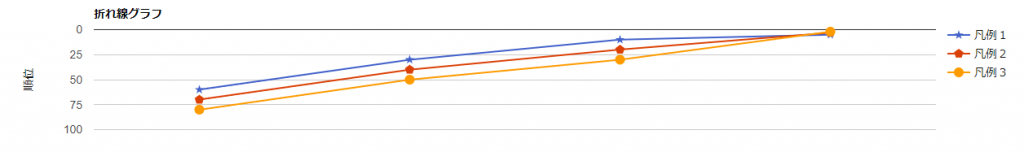
で実際のグラフは

のようになります。
まとめ
Javascriptで折れ線グラフや円グラフを書くのは難しそうな気がしていましたが、調べるとGoogle Chart Toolsを使うと意外と簡単に折れ線グラフや円グラフを書くことができました。
あとは実際のデータをデータベースから取得するようにすれば、リアルタイムにグラフを更新するようにできるようになるので、今後の課題として、データベースからのデータ取得も行っていきます。
以上、Javascriptで折れ線グラフや円グラフを書くライブラリGoogle Chart Toolsでした。