WordPress テーマの SANGO にボックスメニューを追加する機能は今のところ残念ながら提供されていません。
ボックスメニューはうまく使えば回遊率の向上にも寄与できる機能なので、簡単に追加できる方法を解説します。
SANGOにボックスメニュー機能がない
現在このサイトで利用している WordPress テーマの Cocoon にはボックスメニューという機能があります。
ボックスメニューは以下のように各リンクをボックス型のメニューに収めたものです。
Cocoon ではボックスメニュー用のショートコードが用意されており、外観のメニューから作成したメニュー名を指定することで簡単にボックスメニューを表示させることができます。
他のサイトで利用している SANGO にもこれを入れたいな、と。
SANGO も公式サイトでやり方を公開してくれています。
が、HTMLをゴリゴリ書くのは・・・Cocoonのようにメニューを変えるだけで、ボックスメニューを作れないか?
調べると Cocoon の作成者のわいひらさんがボックスメニューを作成する方法を公開されていました。

これを SANGO に入れれば無事ボックスメニューを簡単に導入できます。
早速やってみました。
SANGOにボックスメニューを入れる方法
Cocoon の やり方で SANGO にボックスメニューには functions.php を修正する必要があります。
これはちょっと怖い。間違えると画面が真っ白になるのでね。
そこで Code Snippets というプラグインを導入します。
Code Snippetsの導入
Code Snippets プラグインは、安全に WordPress テーマの PHP ファイルに処理を追加できるプラグインです。
まずはこのプラグインを WordPress の「プラグイン→新規追加」で Code Snippets を検索してインストール後、有効化します。
functions.phpの修正
Code Snippets プラグインを有効化するとメニューに Snippets という項目が増えているので、それをクリックして上部にある Add New をクリックします。
表示された編集画面にわかりやすい名前を付けて、前出のわいひらさん作成の PHP コードを貼り付けて保存します。

これで funcstions.php を直接修正することなく、ショートコード作成コードを WordPress に追加することができました。
CSSの追加
次にボックスメニュー用の CSS を「外観 → テーマエディター」から SANGO の style.css に追加します。
この CSS も以下のサイトにあるものをそのままコピペします。

ボックスメニュー用メニュー作成
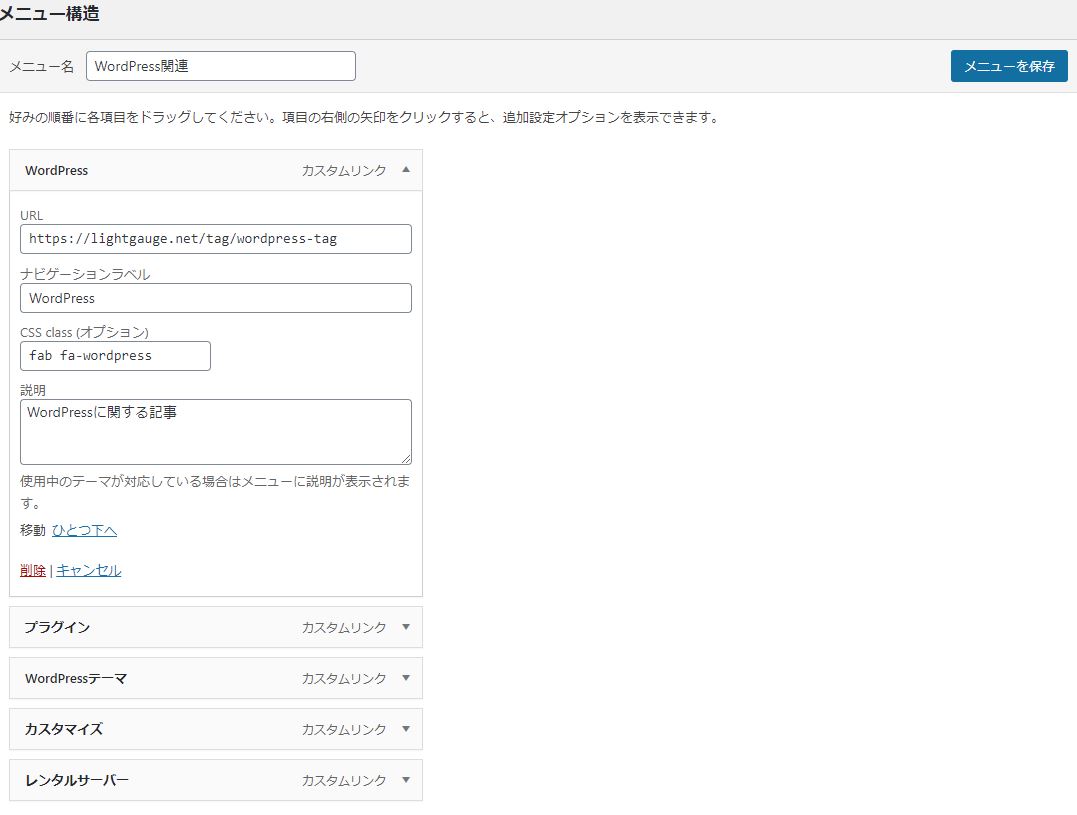
次にボックスメニュー用のメニューを WordPress のメニュー機能を使って作成します。
メニューは「外観 → メニュー」から新規作成で、わかりやすい名前を付けて保存します。

CSS class (オプション)には Font Awesome のアイコンを利用しています。
もし、CSS classなどの編集エリアが表示されない方は、画面上部にある「表示オプション」をクリックして、以下のような表示にします。

ボックスメニュー表示
ボックスメニュー用メニューを作成したら、表示したいところに以下のようにボックスメニュー名を指定して記述します。
[box_menu name="WordPress関連"]
(※[]は半角で記述してください。)
これで指定した場所にボックスメニューが表示されます。
以下は SANGO に実験で挿入したボックスメニューです。
記事下とサイドバーに入れてみました。

まとめ
これで WordPress のメニュー機能を編集するだけで SANGO にもボックスメニューを導入することができます。
functions.php に変更が入るので、必ずバックアップを取ってから行うようにしてください。