はてなブログで記事下にGoogle Adsenseのタグを設定すると「はてなスター」や、「SNS」アイコンの下に表示されます。
本来は記事が終わった直下にAdsense出したいのですが、そのままではできません。
そこでちょっとしたJavascriptを作成して対応します。
記事下にAdsenseを表示する方法
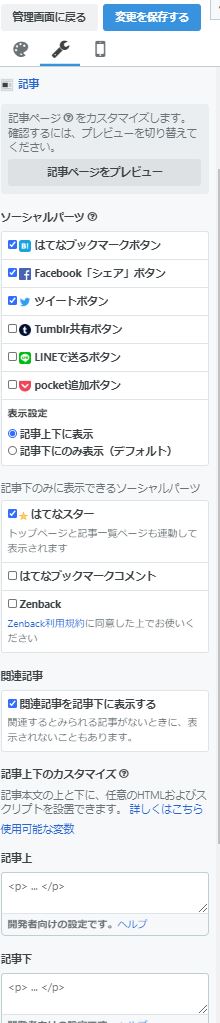
はてなブログで記事下のカスタマイズを行うには管理画面にある「デザイン」の「カスタマイズ」を選択して「記事下」にコードを書く必要があります。

上記の図の「記事下」にコードを書きます。
Adsenseコード設定
記事下に自分の表示したいアドセンスコードを設定します。
<div id="tag-adsense" > <p style="text-align:center;">スポンサーリンク<br> <<<<<ここに自分のアドセンスのコードをコピペする。>>>>> </p> </div> <script> var myAdsense = document.getElementById( "tag-adsense" ) ; var temp = myAdsense.cloneNode( true ) ; myAdsense.parentNode.removeChild( myAdsense) ; document.getElementsByClassName( "entry-content" )[0].appendChild( temp ) ; </script>
はてなブログは記事に「entry-content」というクラスを持っているので、そのタグの最後に自分のアドセンスコードを流し込みます。
それだけです。
これで、記事の内容の終わった直下に自分のAdsenseが表示されているはずです。

