このサイトとは別に「はてなブログ」で新しいサイトを立ち上げてみました。
はてなブログで記事下に関連する記事を表示してみる
すると「WordPress」ではプラグイン導入で簡単にできる「記事下に関連する記事を表示」。
でも「はてなブログ」でも簡単に挿入できる機能があります。
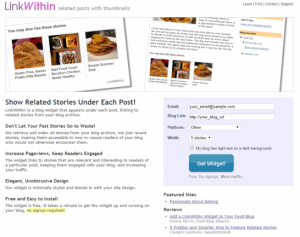
LinkWithinというサービスを使ってみる
今回はLinkWithinというサービスを利用して「記事したの関連したページ」を実現して見ます。
LinkWithinへサイトを登録する
LinkWithinの利用方法は簡単で、まずLinkWithinのページにアクセスします。

アクセスしたら入力エリアに
- メールアドレス
- サイトのurl
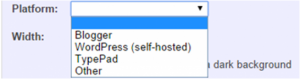
- サイトのplatform
- 表示する記事の数
を入力します。
「記事の数」は「3、4、5」件しか選択できません。まぁ5件あれば十分でしょう。
サイトのplatformは

とあるように「Blogger」「WordPress」「TypePad」「Others」と4種類選択できます。
「WordPress」も選択できるのですね。
今回は「はてなブログ」ということなので「Others」を選択します。
はてなブログへ反映する
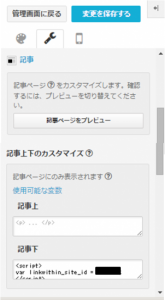
はてなブログにログインしてダッシュボードから「デザイン」を選択し上部の「カスタマイズ」を
押下して「記事」をの設定を開き

「記事下」に「LinkWithin」で発行されたスクリプトを貼りつけます。
結果は

こんな感じになります。
同じページへのリンクでサムネイルの出る時と出ない時があるのは原因不明ですが、
それなりには出てます。
これでSEO的にもちょっとは貢献できるのでしょうかね。

