ブログのレイアウトで重要なのは読みやすいこと。
そのレイアウトの中で様々な付加情報を提供するのが「サイドバー」と呼ばれる部分です。
以前ではこのサイドバーに何を置くのか、特にアフィリエイトで成果を目指しているブログでは重要なポジションを担っていたと思います。
でも最近ではこの「サイドバー」の効力をちょっと疑い始めました。
本当にサイドバーって必要なんでしょうか?
そこでいろいろなサイトを調査結果
ではないかと。
そう、サイドバーが有効かどうかは「読まれる端末によって変わる」ってこと。
ブログのサイドバーは必要か?
そもそも以前から言われている「サイドバーの右上」には広告を置こう(このサイトも置いてます(笑))というのは理由があります。
それは2つの有名な視線移動の法則から来ています。
視線移動の法則・Zの法則
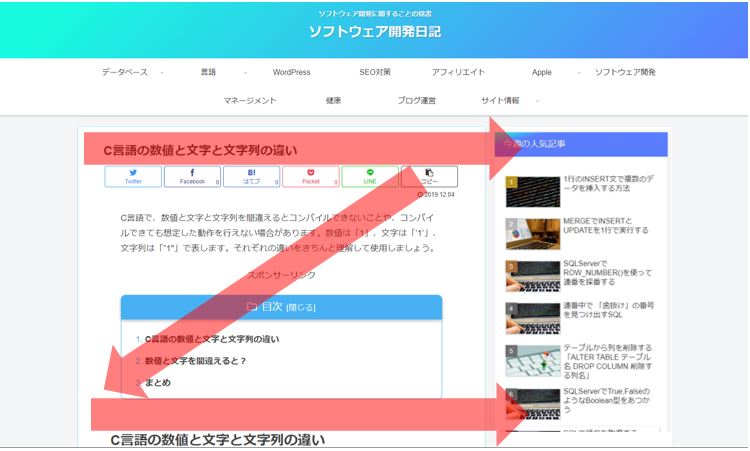
1つ目の視線移動の法則はZの法則です。
Zの法則は人が紙媒体の広告などを見た時に視線が以下の図のように移動することが多いということを言ったものです。

このように視線がアルファベットの「Z」のように移動するのでZの法則と呼ばれています。
元々は昔からの紙媒体での視線移動を研究した結果から出てきた法則です。
視線移動の法則・Fの法則
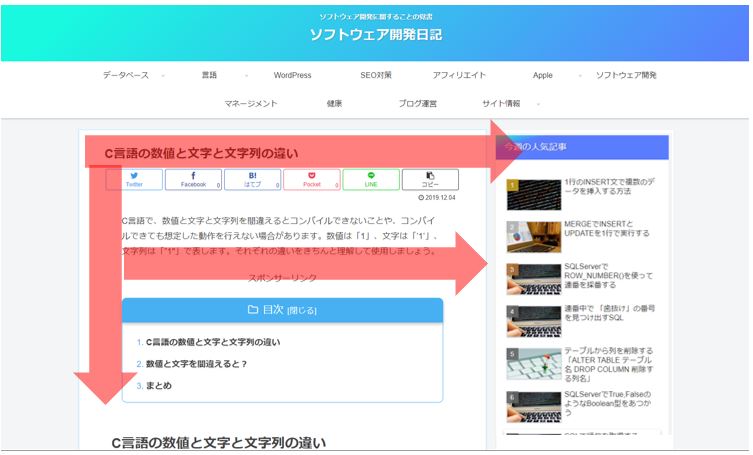
2つ目の視線移動の法則はFの法則です。
Fの法則は人がサイトの記事を見た時に視線が以下の図のように移動することが多いということを言ったものです。

このように視線がアルファベットの「F」のように移動するのでFの法則と呼ばれています。
Zの法則、Fの法則、とも右端最上部は見る
上記の図で分かるようにZの法則、Fの法則、ともサイトの右端最上部は読まれやすい(見つけられやすい)位置になっていますね。
だからアフィエイリトで成果を出そうという内容の記事には「右サイドバーの最上部には広告を置こう」となっているわけです。
見つけられると広告をクリックされやすい、というメリットはありますが、逆に記事を最後まで読んでもらえない場合があるというデメリットは発生しますが・・・
スマホでは右端上部に表示されない
タブレットやスマホが出てくるまではこれでよかったのです。(実際効果はありました。)
でも最近ではPCでブログ読むよりタブレットやスマホなどの比較的小さな画面でブログを読むことが増えています。
そうなるとこの「右端は読まれる」が成り立たなくなる場面が多くなります。
多くのブログサイトのレイアウトはPCとタブレットやスマホでの表示方法を自動で切り替えて表示しており、そのほとんどがサイドバーが記事の後ろ(スマホで言うと下へスクロールした最後の方)で表示されています。
こうなるとここまで読まれることはかなり少なくなってきます。
広告をクリックしてもらうということが目的の場合はちょっと作戦ミスになりかねません。
新着の記事、人気記事などを配置してブログの「回遊率」を上げると言う意味でも、最近のサイト構成では記事のうしろ、サイドバーが表示される前に自動で表示されるようになっているサイトがほとんではないでしょうか。
それなると、ますますサイドバーの必要性が減ってきます。
まとめ
ブログのサイドバーはPCでブログを読んでもらう場合は今でも非常に有益な仕組みで、見やすく整理されたものであれば抜群の効果を発します。
でもタブレットやスマホではでブログを読んでもらう場合には、それほど読まれることもなく、表示するが為にサイトの表示速度も遅くなり、悪い影響が出ている場合もあります。
なんので結論としては
ということになります。
以上、ブログのサイドバーは必要か?それは読まれる端末によって変わるでした。

