CSSのpositionプロパティを利用すると要素を本来表示されるべき位置からずらして表示させることができます。
これが使えるとHTMLの要素と要素を重ねたり、離して表示したりできるようになります。
ただこのpositionプロパティのabsoluteとrelativeがけっこう使うの難しいので、今回はきちっりと勉強することにしました。
positionプロパティのabsoluteとrelativeの使い方
CSSのpositionプロパティは要素の位置(表示位置)を指定するためのプロパティで、値に「absolute」、「relative」、「static」と「fixed」が指定できます。
それぞれの意味は以下の通りです。
| static | 配置指定なし。通常の位置に要素が配置される。(初期値) |
|---|---|
| absolute | 絶対位置を表し、ウィンドウ、または親要素を基準に要素が配置される。 |
| relative | 相対位置を表し、本来その要素が配置される場所を基準に要素が配置される。 |
| fixed | absoluteと同じく絶対位置を表し、ウィンドウ、または親要素を基準に要素が配置される。 スクロールしても位置が変わらない。(固定配置) |
この記事で利用する固定の設定
まずはこの記事で利用するCSSとHTMLを示しておきます。
【CSS】
.parent{
position: absolute;
top:50px;
left:50px;
}
.box-size{
width:300px;
height:100px;
}
.box1{
background: skyblue;
}
.box2{
background: yellow;
}
.box3{
background: red;
}
.box4{
background: lightgreen;
}
【HTML】
<div class="parent">
<div class="box-size box1">box1</div>
<div class="box-size box2">box2</div>
<div class="box-size box3">box3</div>
<div class="box-size box4">box4</div>
</div>
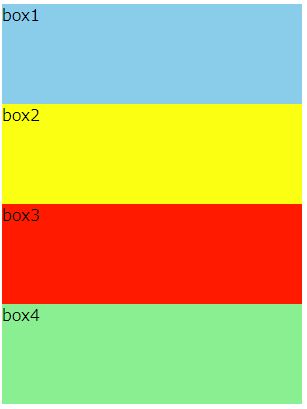
これを表示すると

のような感じになります。
position:absoluteの使い方
position:absoluteの使い方は要素をページまたは親要素のトップ(top:0,left:0)の位置を基準にどれだけ離れたところへ表示するかやってみます。
試しにbox2を親要素から「top:40px;left:50px;」の位置に表示してみます。
.box2{
background: yellow;
position: absolute;
top: 40px;
left:50px;
}
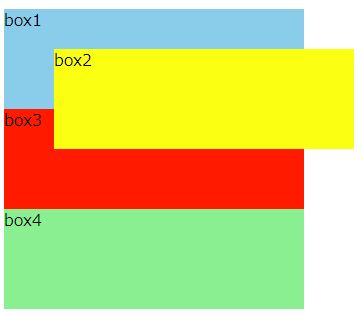
すると

のようにbox2が親要素のトップ(top:0,left:0)の位置からずれた位置に表示されました。
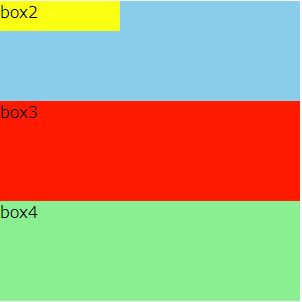
これを利用してbox2をトップ(top:0,left:0)にずらして少し小さくすれば

よくある「ボックスにタイトルをつける」みたいなことができます。
position:relativeの使い方
position:relativeは要素が本来表示されるべき位置からどれだけ離れたところへ表示するかをしていします。
position:absoluteと同じようにbox2を親要素から「top:40px;left:50px;」の位置に表示してみます。
.box2{
background: yellow;
position: relative
top: 40px;
left:50px;
}
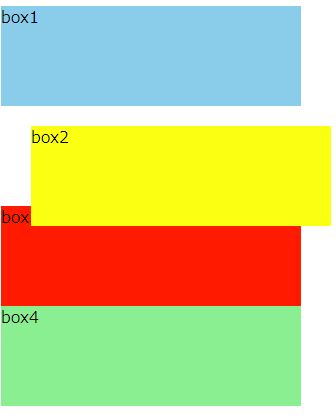
結果は

のようになります。
「position:absolute」と違うのは
ということです。
(absoluteの時のように詰まりません。)
まとめ
position:absoluteは「親要素からのずれた位置に要素を配置するか」、position:relativeは「本来表示される位置からどれだけずれた位置」を表現するプロパティです。
position:absoluteとposition:relativeで、それ以降の要素への影響が異なることに注意しましょう。
以上、CSSのpositionプロパティのabsoluteとrelativeの使い方でした。

