WordPress5.0で登場したの新しいエディター「Gutenberg(グーテンベルク)」にはもう慣れましたでしょうか?
私は元々WordPressの「ビジュアルエディター」が苦手で、ずっと「テキストエディター」を使っており、今でも「テキストエディター」でHTMLを含めてゴリゴリ書いています。
そんな中、とあるサイトで「ビジュアルエディター」と「テキストエディター」を併用することで不具合に見舞われ、困りました。
今回はそんなトラブルを避けるためにWordPressで「ビジュアルエディター」の使用を強制的に禁止する方法を解説します。
WordPressの「ビジュアルエディター」禁止する方法
WordPressには記事を書くのに大きく2つのモードがあります。
「ビジュアルエディター」と「テキストエディター」です。
それぞれの切り替えは記事を投稿する画面の

右上のタブで行います。
通常はこのタブを切り替えてもいいはずなのですが、自動で無駄なpタグが挿入されたり、spanタグが消えたりと少し厄介な問題が起きます。
今回はそれにモロにハマりました。
spanタグが必要なところにない。あったはずなのにない。
これが原因で画面全体のレイアウトが崩れるという現象が。
調査すると、どうやら複数名で作業した時に「ビジュアルエディター」派と「テキストエディター」派がおり、それぞれの好みのエディターを使っていたようです。
最後の保存された時に「ビジュアルエディター」のですが、修正行う際に担当したのが「テキストエディター」派で切りかえたところspanタグが消えたと・・・
これはたまりませんね。
ということで、「ビジュアルエディター」派には申し訳ないですが、該当サイトでは「テキストエディター」のみの運用にするようにしました
ビジュアルエディターを禁止する
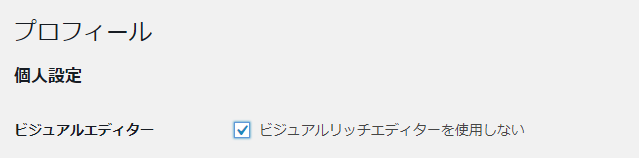
実際にビジュアルエディターを禁止するのは難しくなく、ユーザー一覧から編集をクリックし

「ビジュアルリッチエディターを使用しない」にチェックを付けて保存するだけで、タブから「ビジュアルエディター」が消えます。
ただし、設定はWordPressのユーザーごとに設定をする必要があります。
これでせっていされたユーザーは物理的に「ビジュアルエディター」を選択することができなくなります。
まとめ
「ビジュアルエディター」もなれれば使いやすいようですが、わたしはHTMLを直接書くことが多いので「テキストエディター」をずっと利用しています。
「ビジュアルエディター」を禁止すること自体は簡単にできるので、それも一案ですが、WordPress5.0で登場したの新しいエディター「Gutenberg(グーテンベルク)」を使うようにすれば、問題は解決するのかもしれません。
でも、なかなか移行できないので、もうしばらく「テキストエディター」を使うことになりそうです。
以上、WordPressでビジュアルエディターを禁止する方法でした。

